Минимизация затрат
Вам не нужно создавать отдельный сайт для мобильных устройств с нуля, наполнять его контентом и поддерживать одновременно два разных ресурса, что обойдется Вам в несколько раз дороже адаптации сайта.
По статистике We Are Social, больше 50% мирового интернет трафика на июнь 2017 года приходится на мобильные устройства. Больше 30% онлайн-покупок в мире совершаются с мобильных устройств, и число это продолжает расти ежегодно.
Именно поэтому для любого бизнеса
так важно иметь сайт,
дружественный к мобильной аудитории.
Одна из основных стратегий создания такого ресурса - использование адаптивной верстки. Адаптивная верстка или RWD (от англ. Responsive Web Design) - технология, позволяющая создавать веб-страницы, автоматически подстраивающиеся под размеры экрана посетителя.

Плюсы такого подхода

Минимизация затрат
Вам не нужно создавать отдельный сайт для мобильных устройств с нуля, наполнять его контентом и поддерживать одновременно два разных ресурса, что обойдется Вам в несколько раз дороже адаптации сайта.

Корректное отображение страниц на любых устройствах
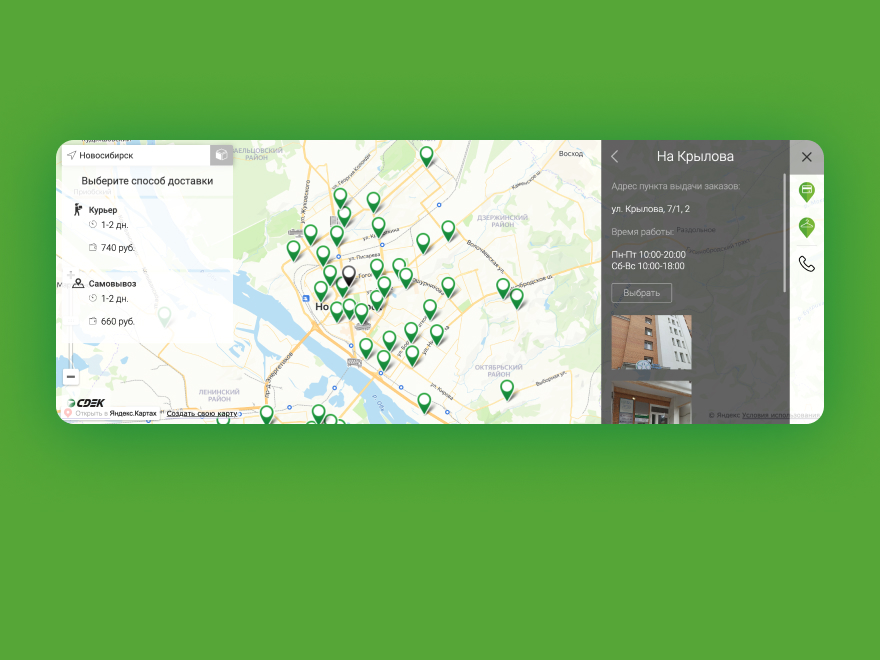
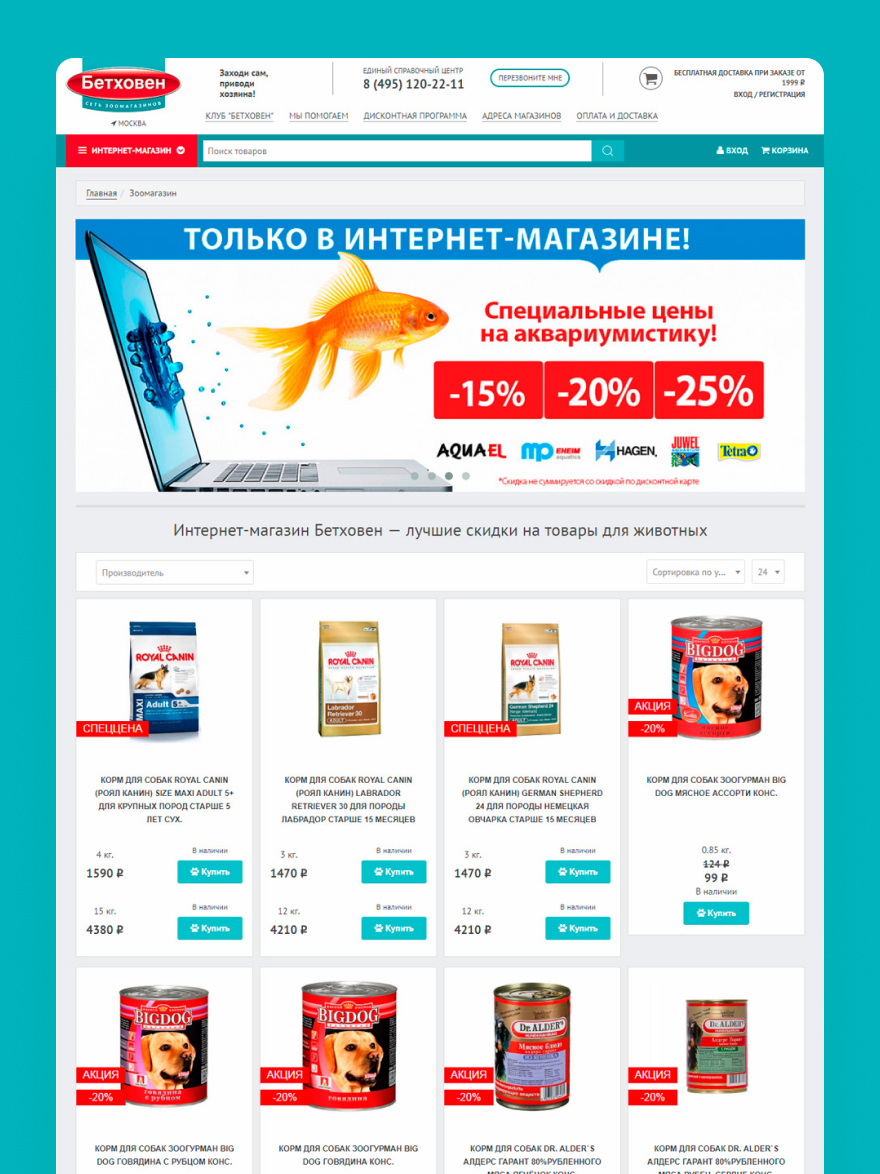
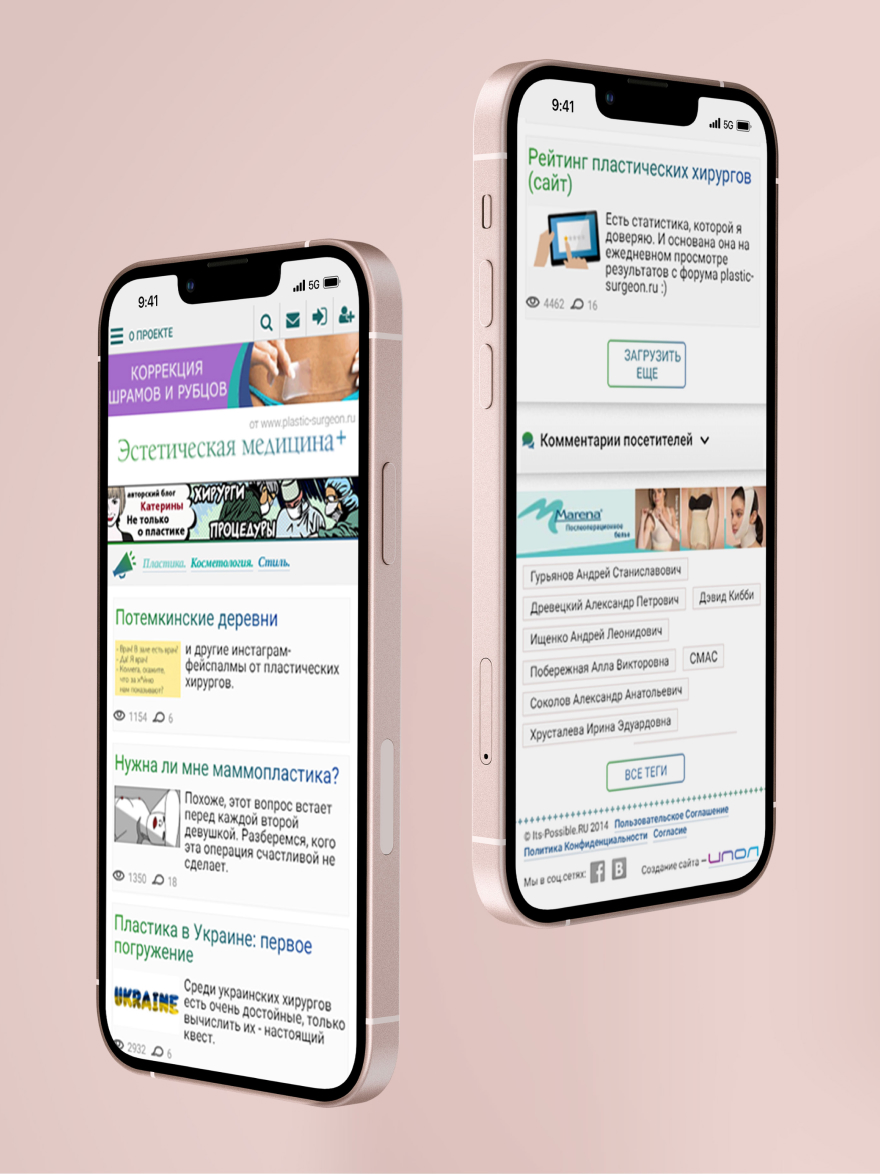
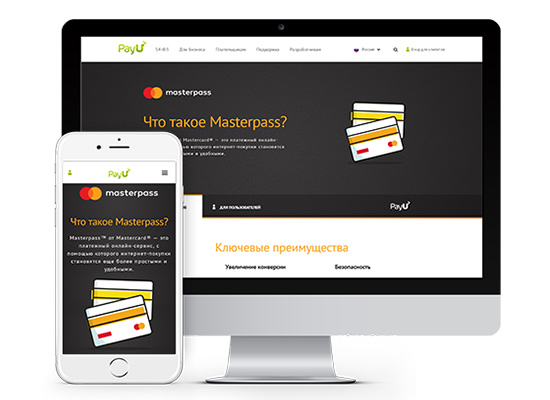
Ваш сайт подстраивается абсолютно под любую ширину экрана, под любой девайс или гаджет, вне зависимости от его новизны или популярности.

Увеличение поискового трафика
Адаптивный сайт занимает более высокие позиции в мобильном поиске по сравнению с десктопным и соотвествует требованиям Google к удобству просмотра ресурса на мобильных устройствах.
https://developers.google.com/search/mobile-sites/ Поведенческие метрики сайта значительно повышаются.

Нет дублированного контента
У Вас не будет проблем с поисковиками из-за одинакового контента на двух разных сайтах - мобильном и десктопном, адаптивная верстка не создает дополнительных проблем SEO-специалистам.
Единожды добавленный контент отображается для всех пользователей, как любителей ПК, так и для владельцев мобильных устройств.

Один URL для всех
Вам не нужен отдельный поддомен, чтобы удовлетворить запросы мобильной аудитории, а значит пользователям не нужно запоминать еще один адрес сайта,а Вам не нужно настраивать редиректы для мобильного контента.

Функционал не пострадает
Ваш сайт на мобильных устройствах будет обладать всеми возможностями, которые доступны пользователям ПК. При этом лишнее так же можно скрыть.
Что, если у Вас уже есть десктопный сайт и Вы не хотите его менять?
Специально в этом случае наша команда предлагает услуги по адаптации любых уже рабочих десктопных ресурсов - от лендингов и сайтов-визиток, до полномасштабных интернет-магазинов.
Благодаря слаженной работе наших специалистов, вы получите полностью отзывчивый ко всем устройствам кроссплатформенный сайт, полностью сохранив при этом его функционал и внешний вид для компьютеров.
Отличие нашего подхода к адаптации уже готовых ресурсов в том, что мы не предлагаем Вам навешивать на страницы массу дополнительных js-скриптов и стилей, которые заметно утяжелят Ваш сайт ради красивой картинки на мобильном устройстве.
Мы предлагаем чистую и технически правильную доработку шаблона Вашего сайта без лишнего кода и "костылей".
Полномасштабная адаптация готового интернет-ресурса проводится в четыре этапа:
Дизайн-макет
Наши дизайнеры создают макеты мобильной версии основных страниц сайта, с учетом пожеланий заказчика, общего дизайна и цветовой палитры стиля компании, функционала сайта и особенностей разметки его страниц. На этом этапе очень важна коллективная работа дизайнера, фронтенд и бэкенд-разработчиков, которая позволяет заранее обсудить и выбрать наиболее верное и эффективное решение для каждого отдельного случая, уже на первом этапе работы над проектом.
Адаптация страниц и верстка дополнительных элементов.
Основная фаза работы над проектом - написание файлов стилей и js-кода, благодаря которым верстка приобретает отзывчивость и гибкость. Элементы страницы меняют свои размеры, положение, а иногда и вовсе внешний вид, подстраиваясь под любое изменение ширины экрана и окна браузера, а при необходимости скрываются или заменяются новыми, специально созданными исключительно для мобильной аудитории.
В результате страница выглядит максимально эстетично и максимально удобна для взаимодействия, как с десктопной, так и с мобильной аудиторией пользователей.
Этот этап разработки имеет множество нюансов, которые зависят от изначальных характеристик сайта.
Бэкенд-доработка.
Опционально. В своей работе мы не ограничиваемся только написанием стилей и javascript кода. При необходимости, наши программисты дорабатывают, изменяют и улучшают структуру компонентов шаблона сайта. Это позволяет получить качественный результат без "костылей" и дополнительных неудобств для управления контентом.
Тестирование и правка.
Мы проводим тестирование наших страниц на всех распространенных платформах и ОС, и во всех популярных браузерах. При выявлении каких-либо несоответствий и проблем с отображением, они устраняются. Таким образом, мы достигаем того, что любому пользователю вне зависимости от его предпочтений в устройствах или браузерах, удобно пользоваться ресурсом.