Сайт «Мирзакона»
Задача: Задизайнить и разработать сайт для систематизации статей из юридической практики.
Клиент: Юридическая компания пишет статьи и разбирает случаи из юридической практики для физических и юридических лиц.
Сайт компании:
Задача: Задизайнить и разработать сайт для систематизации статей из юридической практики.
Клиент: Юридическая компания пишет статьи и разбирает случаи из юридической практики для физических и юридических лиц.
Сайт компании:
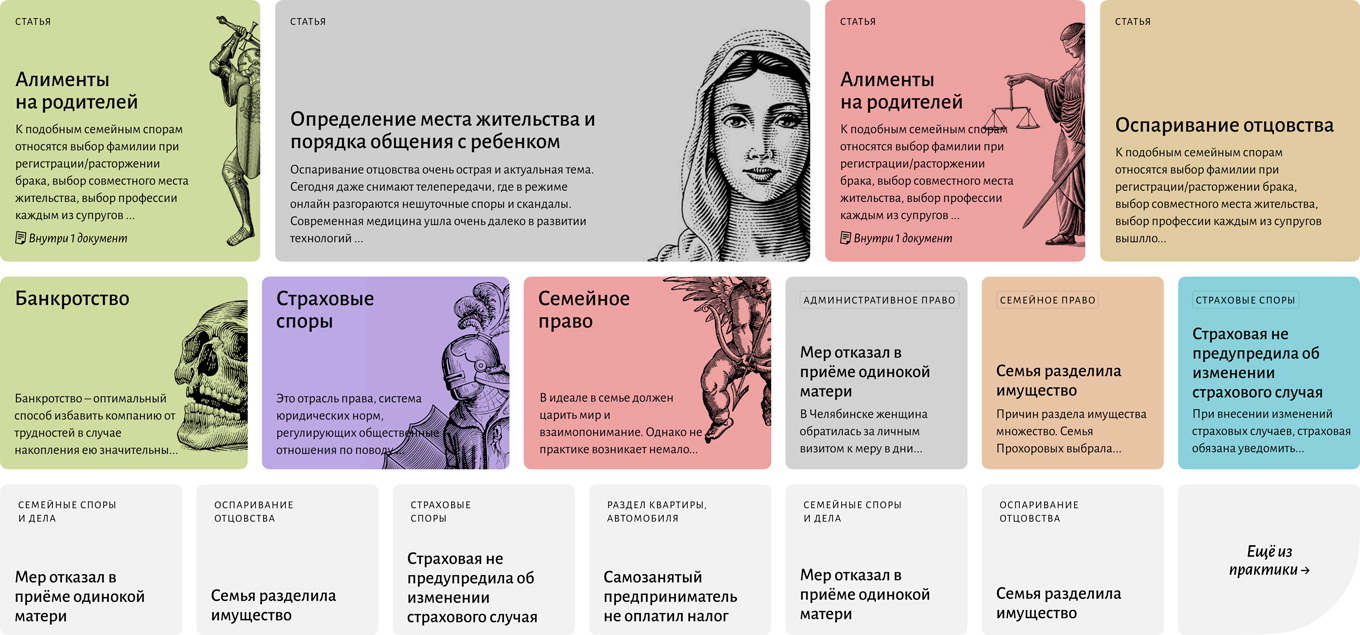
Сайт состоит из разноцветных карточек с иллюстрациями и без. Они сделаны по-типовому. Чередуется цветовая гамма, подстраивается ширина блока, подставляется изображение для создания акцента статьи.

Главная страница содержит краткий обзор новых статей и популярных разделов. У сайта две части: физлицам и юрлицам. Чтобы визуально просто было отличить где находится читатель, сделали цветовое кодирование. Физлицам светлая тема, юрлицам — темная.
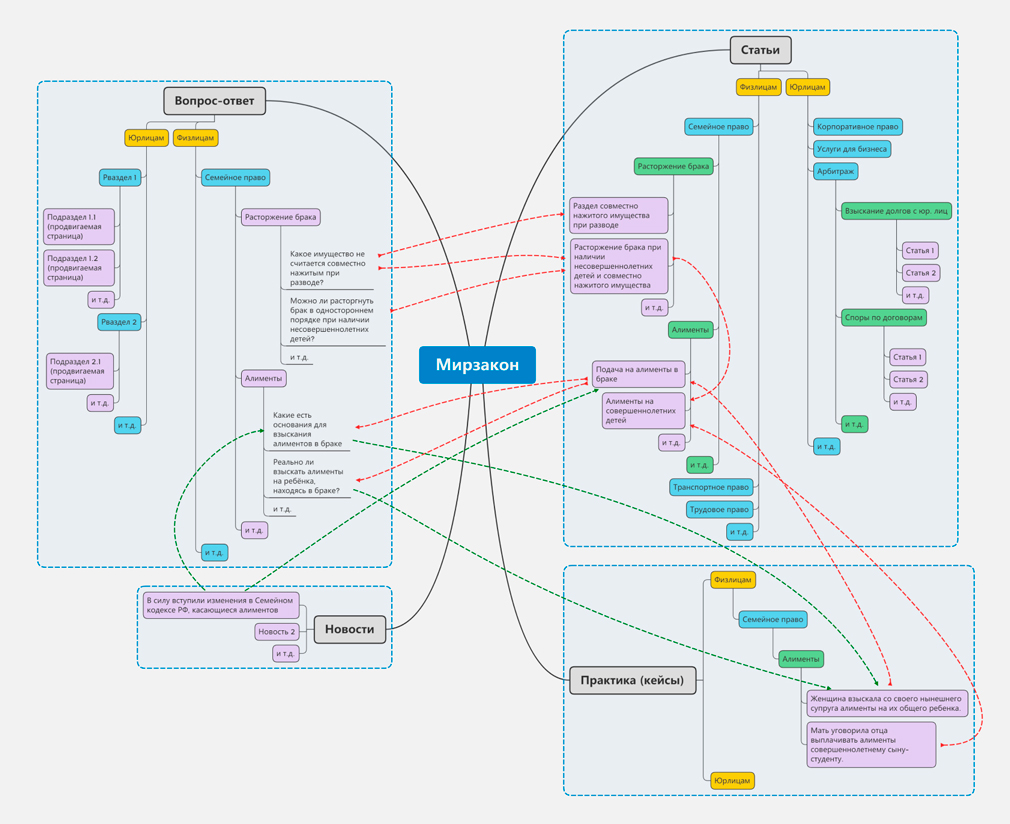
Для наглядного отображения структуры сайта и взаимосвязей между директориями, разделами и подразделами, была подготовлена интеллект-карта структуры.
Серым отмечены основные директории. Желтым — направления. Голубым — разделы. Зелёным — подразделы. Сиреневым — конечные продвигаемые страницы.
Красные стрелки → связи двустороннего типа. Каждая статья может ссылаться на несколько страниц кейсов или вопросов-ответов. А те, в свою очередь, могут ссылаться на эту и другие страницы статей.
Зеленые стрелки → связи одностороннего типа. Страницы новостей могут ссылаться на страницы статей или вопросов-ответов, но они, в свою очередь, не ссылаются на страницы новостей.

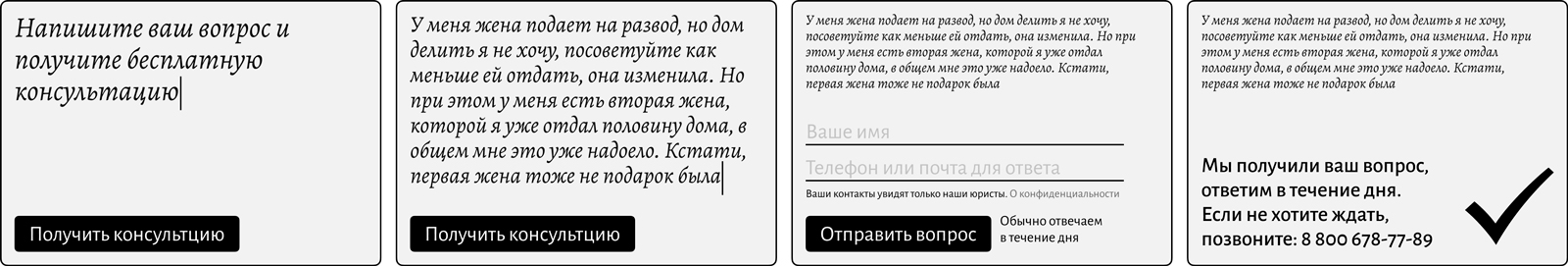
Попутно читатель оставляет заявку на консультацию. Форма аккуратно подстраивается под структуру карточек сайта.

Действия происходят в одной карточке. Посетитель сайта пишет вопрос, вводит имя и телефон, отправляет. Для уверенности еще некоторое время вопрос отображается в карточке.

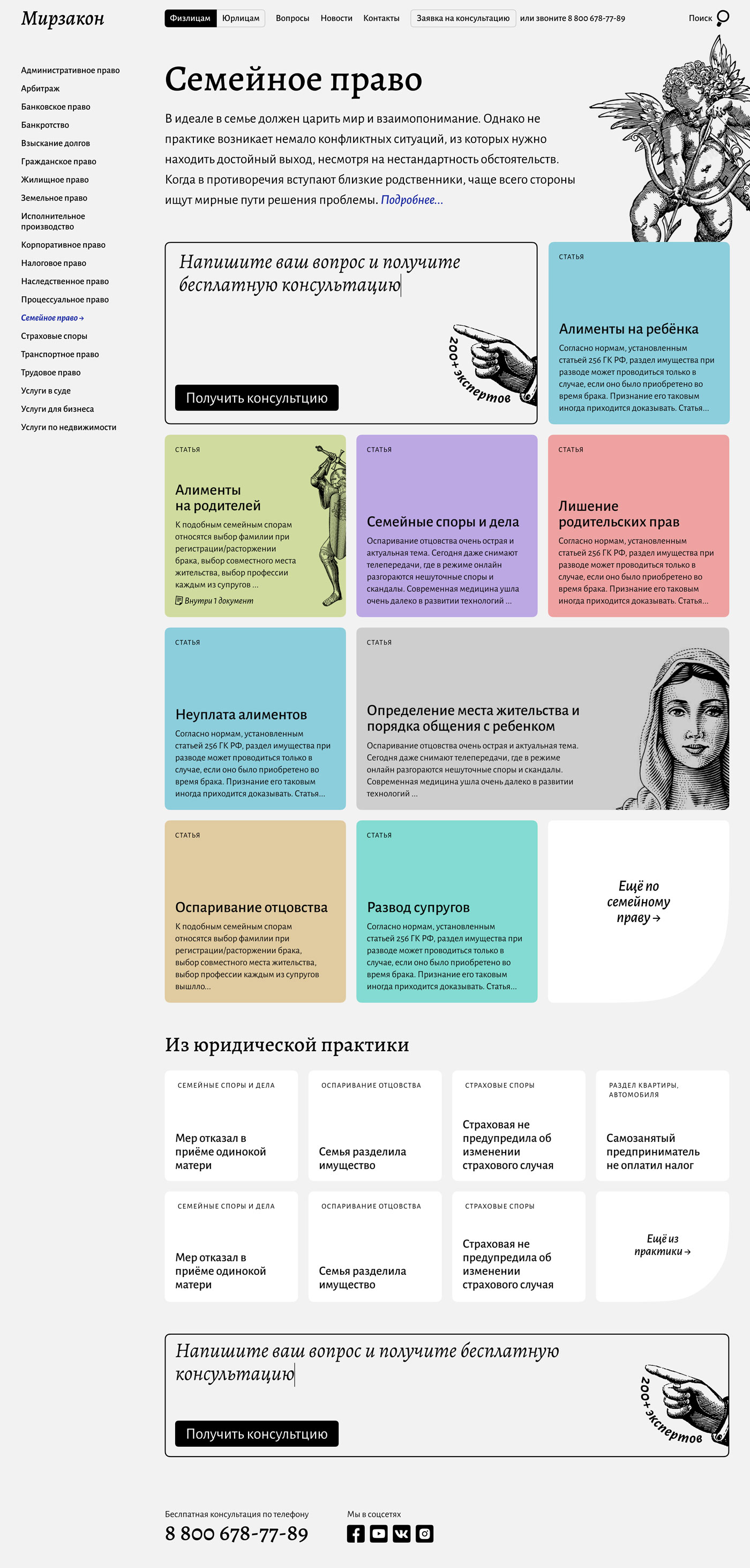
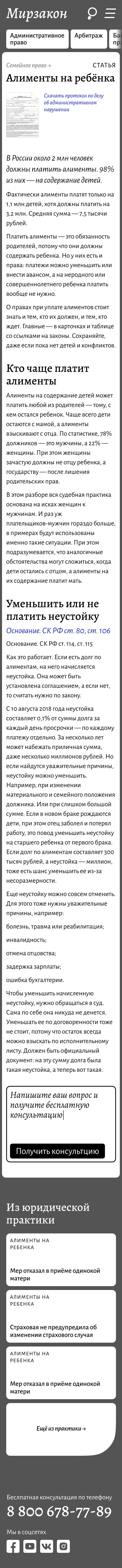
Страница семейного права встречает посетителя своей картинкой и аккуратно разложенными карточками статей и практики.
Цвета карточек приглушенные, спокойные. Подобраны так, чтобы на них читался текст. Цвета в статьях чередуются по порядку.

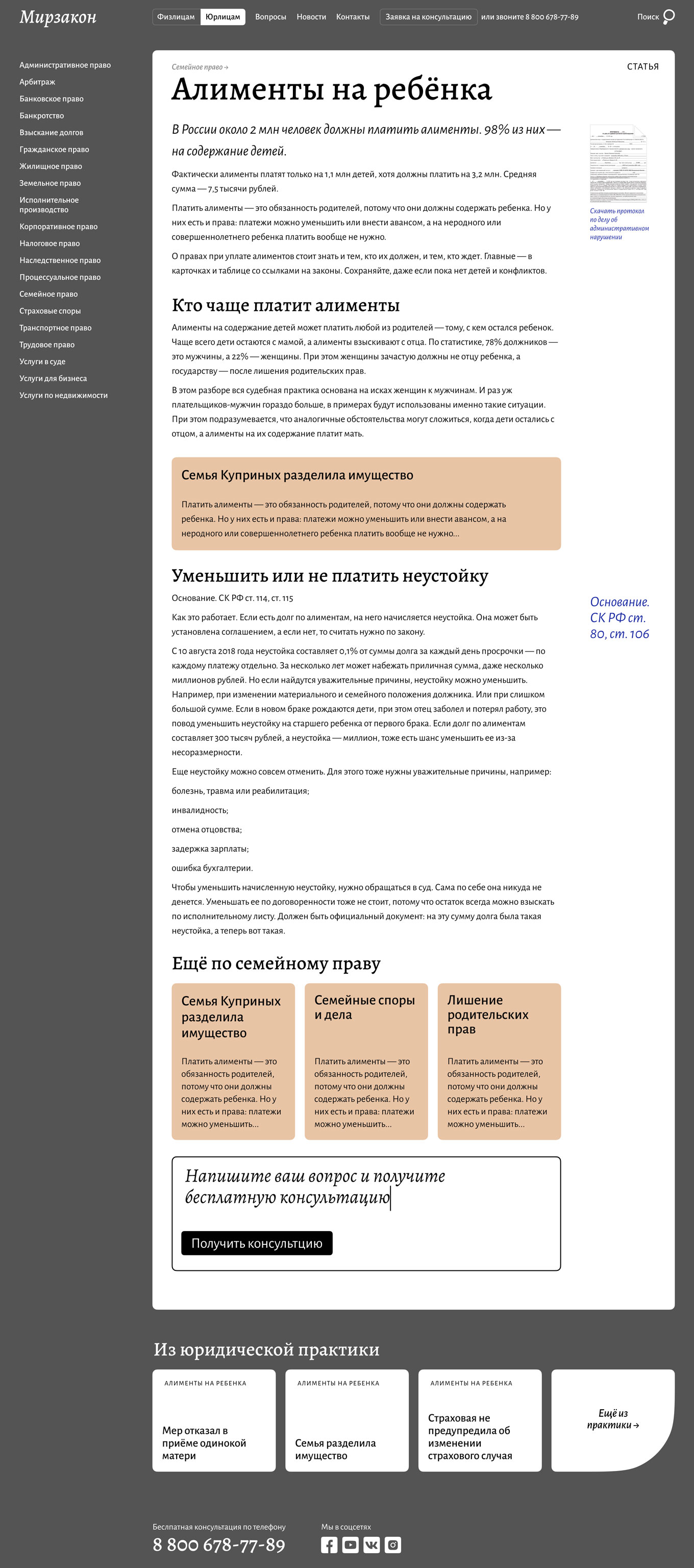
Страницы статей для физлиц и юрлиц открываются на большой карточке. Фактоиды справа от текста помогают выделить важную информацию.
Перелинковка. Реализована возможность редактирования статей в режиме кода, чтобы при размещении на сайте, в них можно добавлять анкорные ссылки на подходящие по теме страницы.

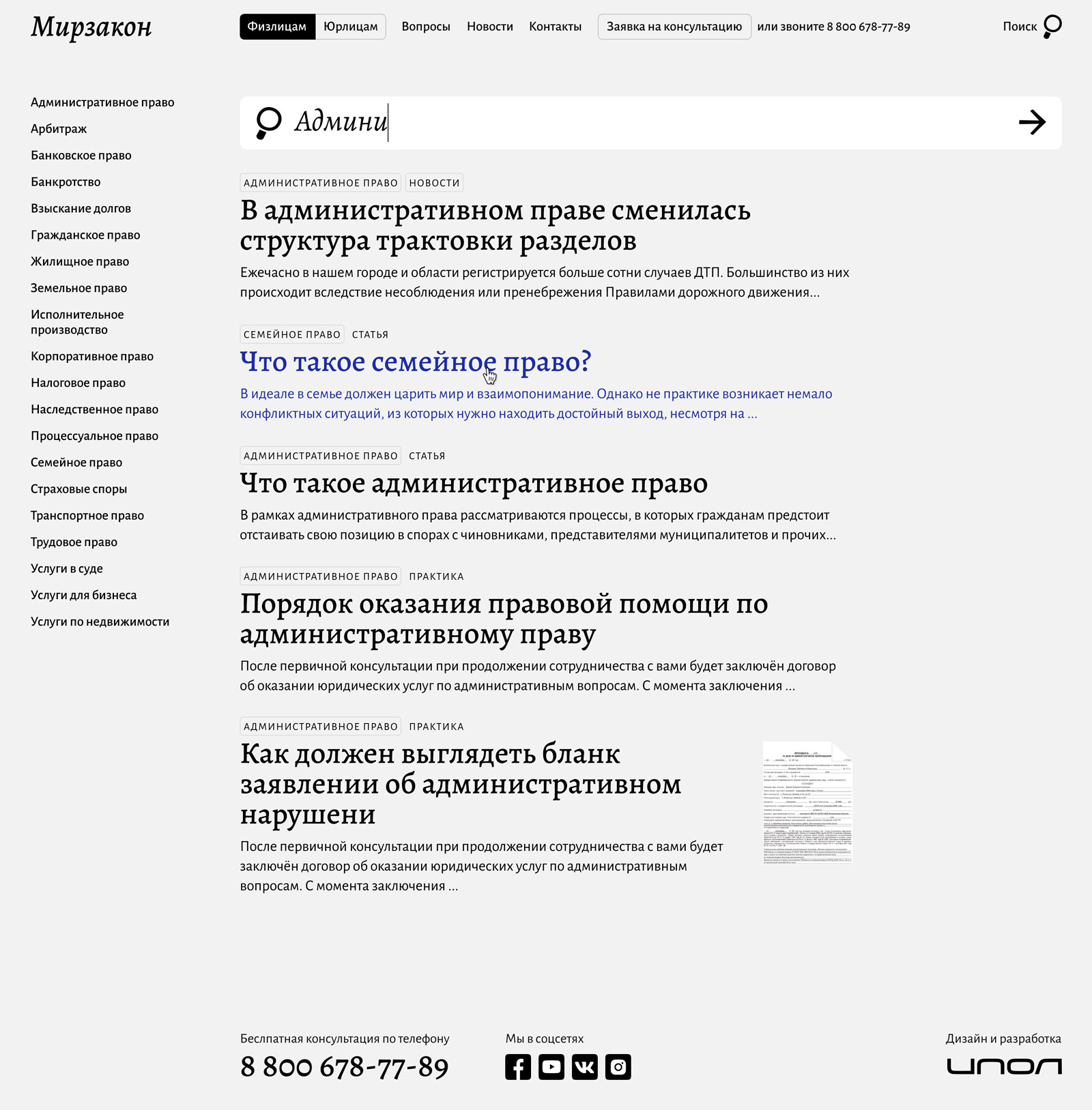
В поиске метки помогают определить к какому разделу относится статья.

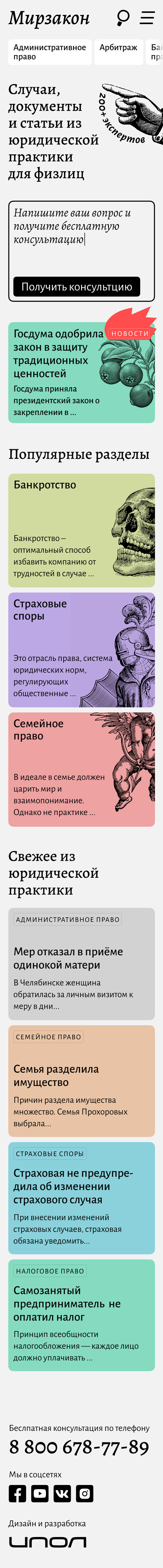
Сайт продуман и прекрасно себя чувствует на мобильных устройствах.












Бургер меню под наклоном подражая курсиву логотипа. Чтобы разделы было сразу видно, сделали меню вверху горизонтальным скролом, а не выпадающим списком.
Дмитрий Покровский
Константин Сыпко
Максим Кириллин
Валентина Мануилова
Виталий Шалетри
Татьяна Жабская
Виктория Даниленко