За последние два месяца многие пользователи столкнулись с большой неприятностью, связанной с виджетами, использующих Яндекс.Карты: при попытке открыть виджет на экране появлялось пустое окно со списком пунктов самовывоза. Кто-то поспешил обратиться в техподдержку и получил консультацию, кто-то разобрался и решил проблему своими силами. Были и те, кто посчитал разработчиков виджета врагами народа и пожелал им соответствующего незавидного будущего. Давайте же попробуем ответить на два извечных вопроса: "кто виноват" и "что делать"?
Причина ошибки
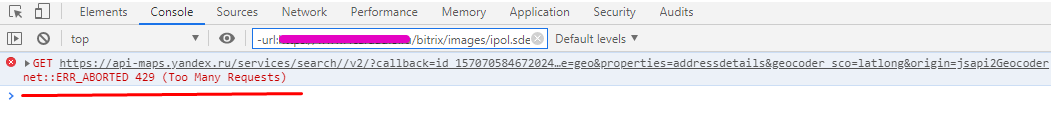
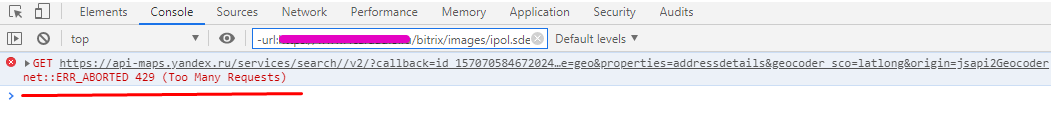
С недавнего времени Яндекс изменили требования для пользования картами: теперь при подключении необходимо всегда указывать API-ключ, который можно бесплатно получить в кабинете разработчика. Без него блокируется доступ к Геокодеру и другому функционалу, необходимому для позиционирования виджета по городам. Причина "пустой карты" в ошибке 429 Too Many Requests (видна в консоли браузера при открытии карты ПВЗ). Справедливости ради следует заметить, что Яндекс предупреждал в своем блоге об этих изменениях за несколько месяцев, и стал вводить ограничения постепенно.

У пациента диагностировано отсутствие ключа
В модулях была добавлена соответствующая настройка, позволяющая указать АПИ-ключ Яндекс.Карт. Этот ключ подставлялся в шаблонах виджетов, и проблема с ошибкой 429 решалась при одном важном условии: если Яндекс.Карты подключает сам шаблон виджета и никто кроме него.
Проблема в том, что на сайтах порой установлено множество модулей, каждый из которых считает своим долгом подключить свои Яндекс.Карты, даже если они нужны только на одной конкретной странице сайта, да и то не всегда. А некоторые, в отличие от наших, еще и хамски не дают отключить свое вмешательство никаким способом, кроме прямой правки кода.

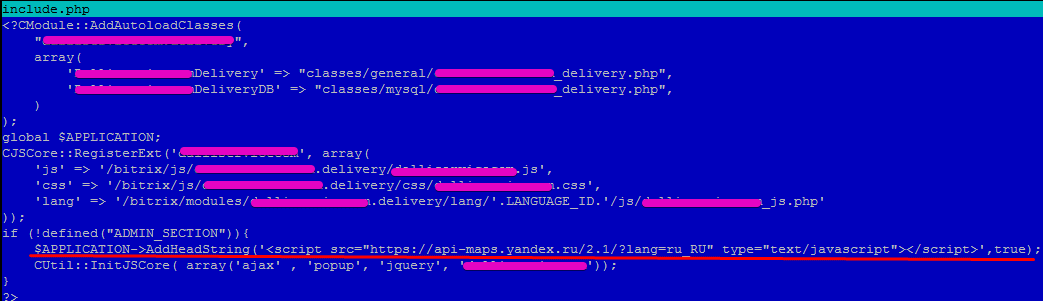
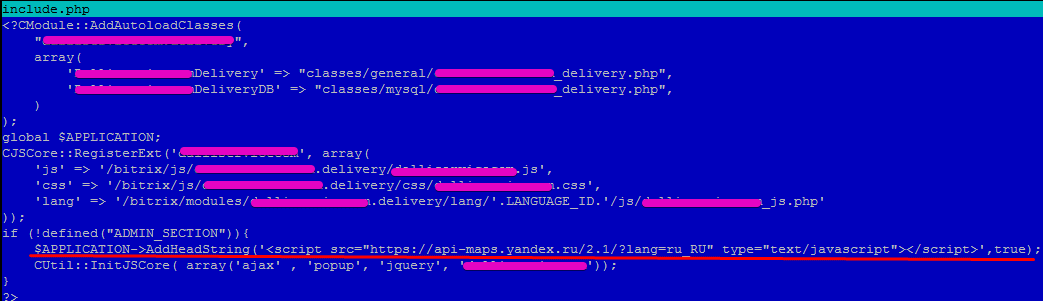
Пример неграмотного подключения Яндекс.Карт. Настроек нет, возможности отключения нет, загружается для всех страниц сайта прямо из модуля. Не делайте так в ваших решениях.
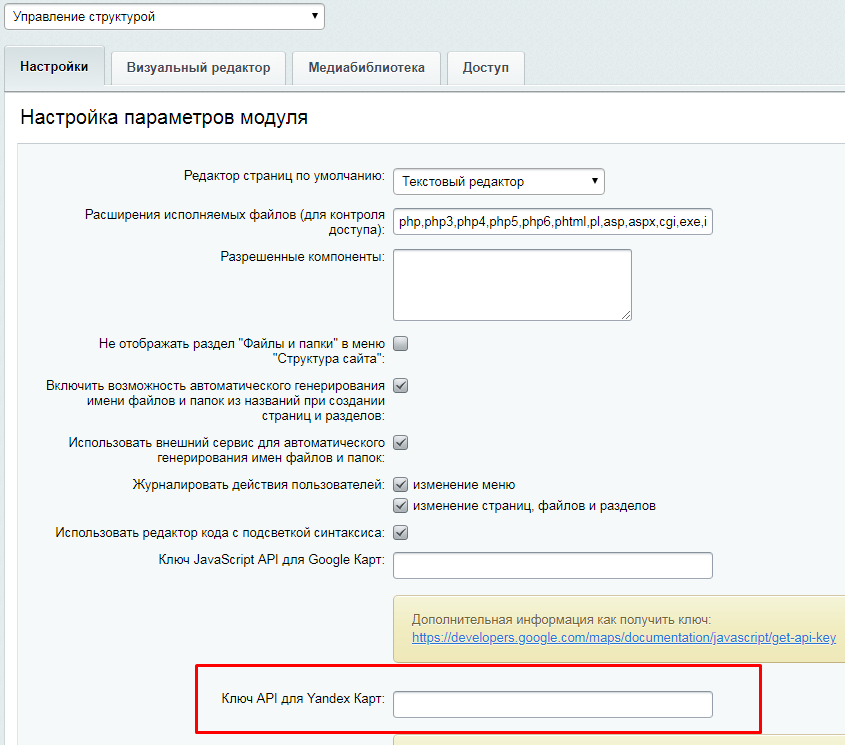
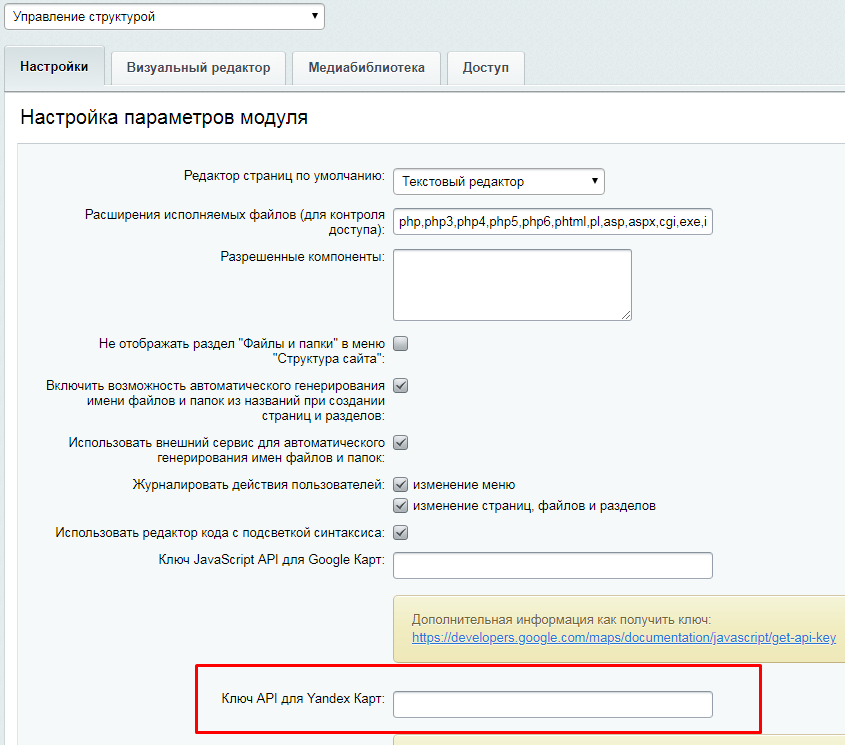
Казалось бы, раз в Битриксе используются Яндекс.Карты – то у него наверняка есть настройка, позволяющая оперировать АПИ-ключом. И это так: в настройках модуля Управление структурой есть соответствующее поле. Но есть проблема: разработчики CMS забыли объяснить коду шаблона компонента оформления заказа, что для Яндекс.Карт можно использовать АПИ-ключ. В дефолтных шаблонах карты подключаются без ключа и нет возможности задать его какими-либо настройками. Такого удара в спину мы, конечно, не ожидали, хотя сами предупредили техподдержку Битрикса о новых требованиях Яндекса, еще когда новость была анонсирована.
Кажется, получилось, что виноваты все, и не виноват никто – но, чтобы сгладить свое участие в творящемся безобразии, укажем как все это дело лечить.
Порядок лечения
Самое главное правило, которое необходимо осознать: чем меньше у вас сторонних модулей и модификаций – тем больше вероятность, что получится решить проблему без обращения к программистам. Шаги могут засыпаться из-за сторонних подключений карт (которые игнорируют передаваемый ключ) и кастомных шаблонов. Также помним, что стандартное оформление заказа в Битриксе на момент написания статьи не умеет подключать Яндекс.Карты с ключом.
Порядок действий
- Получите бесплатный АПИ-ключ Яндекс.Карт в https://tech.yandex.ru/maps/jsapi/doc/2.1/quick-start/index-docpage/#get-api-key (выбирайте Javascript API и Геокодер).
- В настройках штатного модуля Битрикса «Управление структурой» укажите ключ.

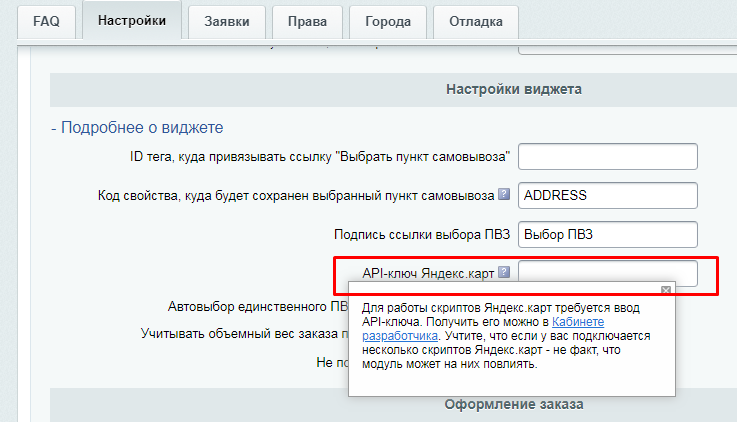
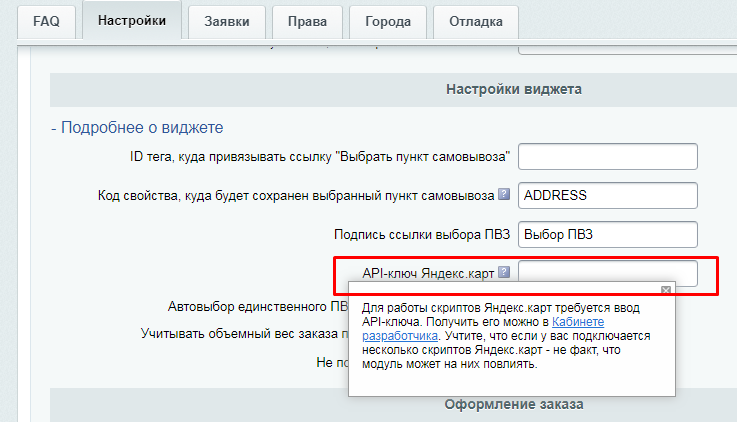
- В настройках модуля интеграции со СДЭК (или другого, использующим карты) также укажите ключ. Если в настройках этой опции нет – следует обновить модуль.

- Сбросьте кэш Битрикса и браузера (ctrl+F5).
Эти четыре шага решат проблему, если у вас стандартный шаблон как оформления заказа, так и виджета, и Яндекс.Карты подключаются только виджетом.
Углубленное лечение
Давайте обратимся к более сложной ситуации: что делать, если в подключение влезает что-то еще.
-
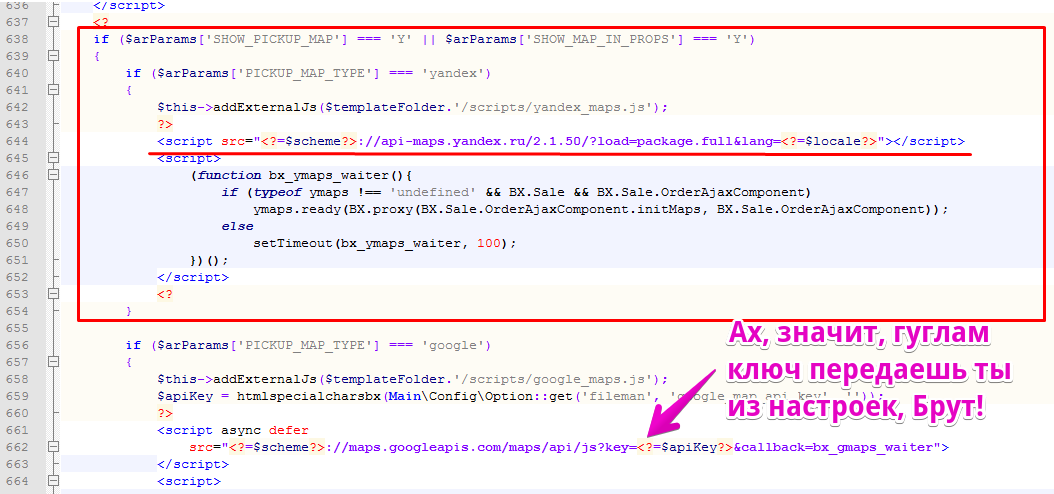
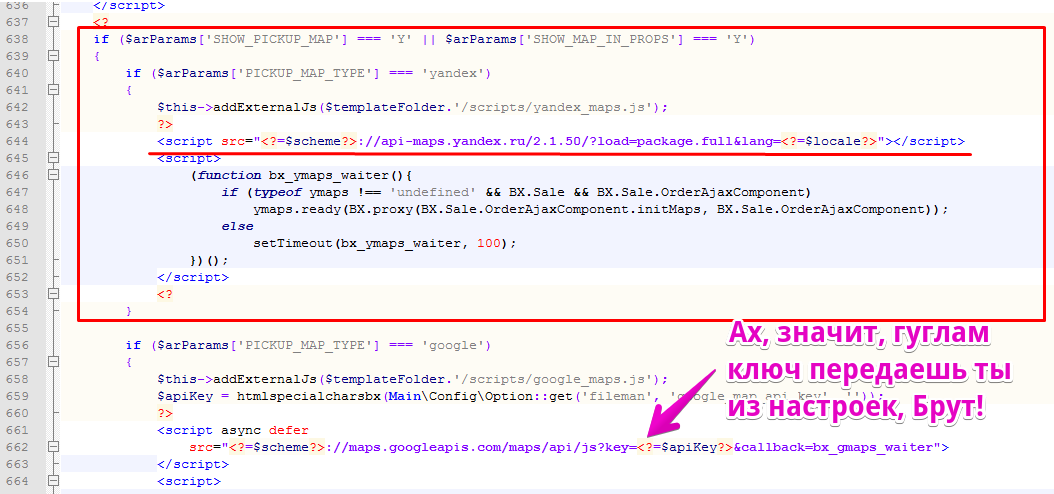
Проверьте, не подключаются ли Яндекс.Карты самим компонентом оформления заказа (bitrix:sale.order.ajax). Современная версия компонента будет подключать карты при любом из флагов "Показывать карту в блоке свойств заказа" (SHOW_MAP_IN_PROPS) и "Показывать карту для доставок с самовывозом" (SHOW_PICKUP_MAP).
К сожалению, указать АПИ-ключ Яндекс.Карт компоненту bitrix:sale.order.ajax через настройки невозможно, только путем правки кода шаблона template.php. Варианты решения:
- В настройках компонента оформления заказа нужно снять флажки с опций "Показывать карту в блоке свойств заказа" (SHOW_MAP_IN_PROPS) и "Показывать карту для доставок с самовывозом" (SHOW_PICKUP_MAP). В модуле интеграции со СДЭК (или другом, использующем карты) убрать флаг "Не подключать Яндекс-карты", а также указать АПИ-ключ. Модуль загрузит скрипты Яндекс.Карт с ключом - проблема решится.
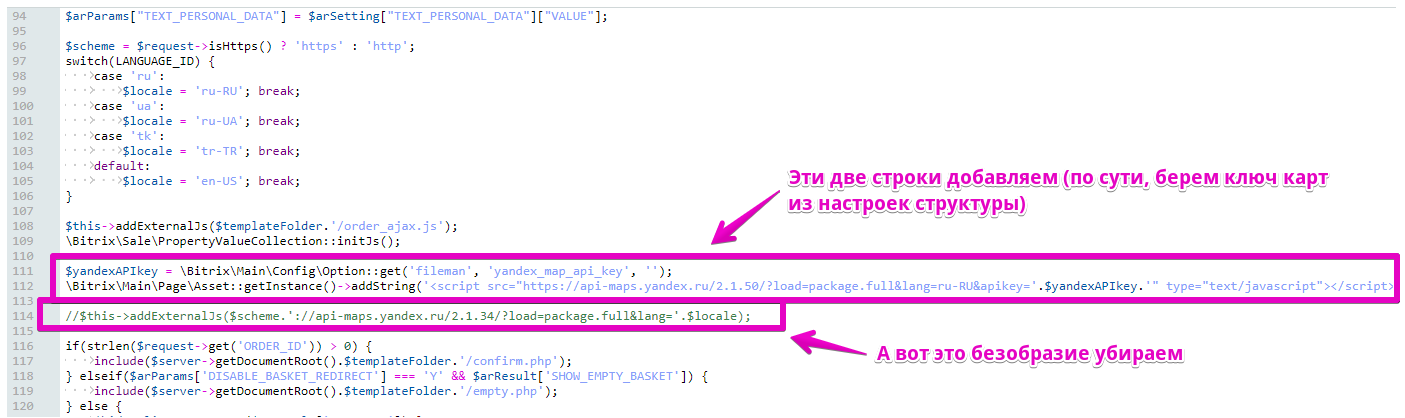
- Если эти опции нужны и отключить их нельзя (вы используете свою карту самовывоза для настраиваемой службы доставки), то надо либо переключиться на использование Google карт в настройках компонента и разрешить загружать скрипты Яндекс.Карт модулю СДЭК, либо править шаблон компонента оформления заказа (добавить АПИ-ключ).
- Сбросьте кэш Битрикса и браузера, обновите страницу оформления заказа и поиском по HTML-коду страницы проверьте, что к подключению скриптов Яндекс.Карт добавился параметр с ключом.
Следует учесть, что карты могут подключаться и другими модулями служб доставок, а также быть прописаны напрямую в шаблоне сайта. Если рекомендации выше не помогли, то причина в этом, и нужно искать актуальное подключение скриптов Яндекс.Карт.
Опускаемся на дно
Вариант лечения сторонних модулей – пинать разработчиков, чтобы разобрались с их Яндекс.Картами. Но что же делать, если причина – в Битриксе? К сожалению, здесь придется вносить правки в шаблоны оформления заказа, то есть, кастомизировать их, по крайней мере, до тех пор, пока Битрикс не доработает подключение Яндекс.Карт в своем решении.
Отметим отдельно, что, если вы не в курсе, где именно искать эти мифические шаблоны – следует обратиться к опытному программисту. Мы нарочно не приводим ссылки, чтобы неопытный пользователь не убил себе сайт.
На данный момент можно встретить в основном два типа шаблонов оформления заказа.
Первый вариант шаблона, современный:

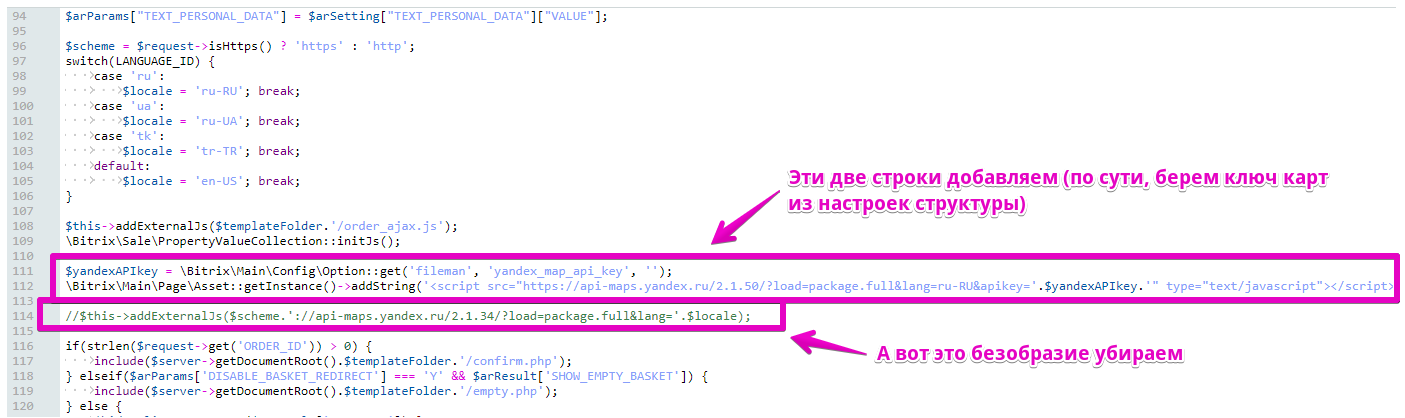
Второй вариант шаблона, олдскульный:

Напоминаем, что вносить правки в дефолтные шаблоны без выноса их в отдельное пространство имен – моветон. Если же все в данном абзаце для вас – техноколдовская белиберда – остается лишь последний способ решения проблемы.
Обращение в техподдержку
В случае, если проблема с картами не лечится – мы можем попытаться решить ее нашими силами. К сожалению, внесение правок на конкретный сайт не оплачивается службами доставки, обеспечивающими работу модуля. Поэтому с нашей стороны в рамках бесплатной техподдержки возможна консультация (см. выше), либо вмешательство в сайт – в рамках платной.
Актуальные контакты техподдержки указаны в Маркетплейсе Битрикса наших модулей.
Почему вы не добавите кнопку «Сделать все хорошо»???
И напоследок ответим на самый распространенный вопрос.
Как уже было замечено, корень проблемы (помимо того, что не все читают FAQ или не обновляют модуль вовремя), в том, что Яндекс.Карты в Битриксе (да и на любой другой открытой CMS, пожалуй) могут подключаться во многих местах.
Свою зону ответственности мы закрыли настройками для АПИ-ключа, однако карты могут подключаться либо Битриксом, либо сторонними модулями – и вот туда уже мы лезть не можем. Кнопка «сделать все хорошо» имела бы два варианта реализации:
- Спешно переводить виджеты на карты Google (что заняло бы много часов, но не решило проблему со множественными подключениями).
- На последней стадии подготовки страницы вырезать все подключения Яндекс.Карт и подсовывать одно корректное (смелость и дерзость этой идеи вызвала бы трепет у всех героев Эллады вместе взятых).
На этой ноте смеем откланяться. Надеемся, статья помогла вам решить проблему с подключением и не подавила обилием букв.