На сегодняшний день один из важных показателей хорошей работы сайта — это скорость как первичной загрузки
страниц, так и его работы в целом. Чем быстрее загружаются страницы сайта, тем выше позиции сайта в
поисковой выдаче, и обеспечивается лучшее взаимодействие с пользователями. Если смотреть на статистику
Яндекс и Google поисковиков, то при загрузке страницы до 3-х секунд примерно треть потенциальных клиентов
отказывается от сайта.
Google объявил, что результаты сервиса PageSpeed наряду с SSL сертификатами сайта будут влиять на
поисковую выдачу, а точнее снижать позиции сайта в поисковой выдаче, если он грузиться медленно. Особенно —
если от этого с сайта уходят посетители и ухудшается поведенческий фактор.
Если вы видите что ваш сайт загружается медленно, стоит задуматься о его оптимизации.
Для чего нужна оптимизация Google PageSpeed и что это такое?
PageSpeed Insights позволяет получать отчеты о скорости загрузки страниц на мобильных устройствах и
компьютерах, а также советы, как эту скорость увеличить. PageSpeed оценивает работу сайта по нескольким
направлениям: от размера картинок до степени сжатия кода, и даёт определённые рекомендации по его оптимизации.
Но важно помнить, что сервис Google PageSpeed дает только рекомендации по оптимизации сайтов — это не означает,
что необходимо во чтобы то ни стало выполнять их все. Часть требований сервиса действительно очень важны для
обеспечения скорости работы сайта и его удобства для пользователя, другими можно (иногда даже нужно) пренебречь
ради сохранения его целостности и функциональности, или же если усилия необходимые для их выполнения несопоставимы с
фактической пользой от такой оптимизации. Именно поэтому решения по оптимизации сайта всегда индивидуальны и
должны рассматриваться непосредственно в контексте пользы именно для этого сайта.
Рассмотрим примеры работы сервиса и те данные, которые нам будут предоставлены. В этой статье мы расскажем
именно про опыт оптимизации наиболее существенных требований Google PageSpeed Insights.
Посмотрим работу сервиса Google PageSpeed
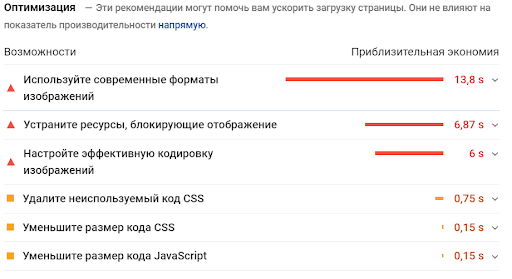
Insights на примере. Введем для проверки какой-то тестовый сайт example.com. В результате получили вот
такой список рекомендаций по оптимизации сайта.
- Оптимизируйте изображения
- Используйте современные форматы изображений
- Настройте эффективную кодировку изображений
- Включите сжатие (JavaScript, CSS, HTML)
- Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
- Используйте кеш браузера
- Сократите JavaScript, CSS, HTML
- Сократите время ответа сервера
- Устраните ресурсы, блокирующие отображение
- Удалите неиспользуемый код CSS
- Размер кода CSS, JavaScript
Рассмотрим базовые пункты для первичной оптимизации.
Тестовый стенд для проверки
Все наши тесты мы будет проводить на CMS 1C-Bitrix, и по каждой отдельной задаче будем оценивать результаты и
затраченное время.
Важно понимать серьезный момент: оптимизация один раз осуществляется для основного шаблона, затем — для каждой
странице отдельно. Оптимизировать только одну страницу недостаточно.
Оптимизация изображений
Для начала нам предлагают оптимизировать сами изображения (изменение формата и верное масштабирование
изображений), а также использовать современные графические форматы, а именно AVIF и WebP (MPEG4 и WebM для
видео).
Все браузеры поддерживают определенные форматы изображений, поэтому рекомендуется использовать все предложенные
форматы. Какие браузеры поддерживают какие форматы изображений нам поможет сервис https://caniuse.com: в нем мы
можем указать необходимые форматы и проверить поддержку разных браузеров, например
https://caniuse.com/?search=AVIF
Лучшим решением будет использовать базовое изображение PNG (JPG если не нужна прозрачность) и к нему уже набор
изображений с разными расширениями. Какой тип изображения поддерживает браузер клиента, то и будет выводиться.
Все иконки стоит использовать в svg формате.
Что же даст данное изменение?
- Прирост в скорости загрузки при выборе более оптимального изображения
- Уменьшение затрат трафика клиента
- Увеличение баллов сервиса. В некоторых случаях прирост в сравнение с оригиналом был примерно 20-40%
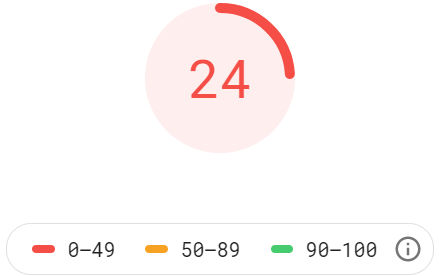
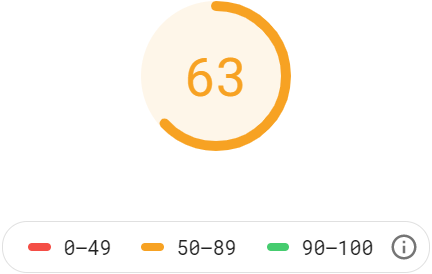
Допустим, мы получили в PageSpeed Insights оценку скорости загрузки страницы сайта для мобильной и ПК версии. А
также определенные рекомендации, которые помогут помочь увеличить скорость загрузки данной страницы.
В нашем случае на странице очень много картинок и сервис рекомендует использовать современные форматы
изображений (пока без учета размера самих файлов).
В оптимизации этой страницы, данный пункт занимает почти половину времени загрузки страницы.
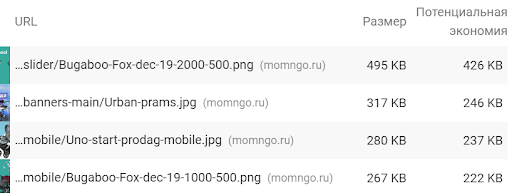
Возьмем первое изображение, предлагаемое сервисом, и посмотрим, что нам удастся получить.
Исходные размер изображения: 2000x500(px)
Вес исходного файла: 495(кБ)
Вес WebP: 65(кБ)
Мы видим, что для данной страницы сжатие изображений принесет дополнительные 20-30 баллов. Также не стоит
забывать о кадрировании под нужный размер и сжатии изображений.
Варианты решения задачи
Данный процесс для cms 1C-Bitrix может решаться несколькими автоматическим и полуавтоматическими путями (с
привлечением разработчиков). Если рассмотреть самый простой путь — им будет установка компрессионного модуля с
автоматической конвертацией изображений. Проблема данного способа — изменение основного изображения, которое
может потом использоваться в других местах и вызывать проблемы (например, экспорт изображений на маркетплейсы
или отображение на мобильных устройствах). Из плюсов — оптимизация (конвертация) всех изображений сразу на всех
элементах инфоблоков (и/или файлов).
Если использовать другой вариант с подключением разработчиков, то можно из одного изображения в разных местах
получать свои разрешения (размеры и/или пропорции) и оптимизацию (изменение формата) изображения. Данный подход
является более затратным по времени работы, но является более предпочтительным для использования.
По объему такие работы занимают примерно 2-5 часов на страницу, где используется подключение картинок из
шаблона, а не визуального редактора. Например, списка статей или товаров.
На сайте могут комбинироваться данные варианты, например для медиабиблиотеки статического контента на страницах
мы оптимизируем картинки через внешний модуль, изменяя исходную картинку, а для товаров мы используем уже
уменьшение через изменение шаблона, что позволяет нам сохранить оригинальную картинку для экспорта в
маркетплейсы.
Также стоит учитывать некоторые нюансы: в разных версиях PHP и 1C-Bitrix могут генерироваться разные форматы
изображений из коробки (устаревшие и современные).
Что мы получаем в итоге
После оптимизации (изменение формата) и кадрирования изображений мы получим первый ощутимый прирост в скорости
загрузки страниц сайта который будет визуально видно и может дать около 20 баллов google pagespeed.
Подключение отложенной загрузки изображений.
Еще один способ увеличить визуально скорость загрузки страницы — подключение отложенной загрузки / отображения
изображений. Для этого используется lazyload, который может быть реализован в нескольких видах.
«Ленивую загрузку» целесообразно применять для сайтов, на страницах которых много изображений. При «отложенной
загрузке» изображения не будут загружаться, пока не понадобятся посетителю.
Отложенная загрузка изображений
Как это работает? Все просто: изначально вместо загрузки картинки загружается изображение 1х1px прозрачного
цвета, которое растягивается по пропорциям изображения, допустим 200х200px. А как только будет загружен HTML-документ
полностью, начнется загрузка картинок. Мы получаем более быструю загрузку и отрисовку страницы, после
чего — загружаем картинки.
В результате получим увеличение скорости загрузки видимой части страницы, хотя время конечной загрузки не
изменится.
Отложенная загрузка по требованию клиента
Данный способ подключения отличается от предыдущего тем, что загружаются изображения в момент его показа
пользователю сайта. Если на странице много изображений (например в статье), то изображения будут загружаться и
отображаться пользователь как только он проматывает до них страницу.
Что мы получаем в итоге
Подключение «lazyload» очень хорошо повышает баллы сайта, особенно с большим количеством скрытых картинок,
спрятанных в табах, попапах, всплывающее в галереях.
Данная доработка занимает от 1 часа на каждое место включения. Например: в списке новостей или каталоге
товаров, где есть только 1 картинка у новости — это одно включение. Страница новости, не имеющая картинок
вставленных через визуальный редактор, а только одну детальную картинку — это одно включение.
Сжатия статического текстового контента CSS / HTML / JS.
Данная настройка также важна. Сжатие происходит на стороне сервера или CMS. Например, в 1C-Bitrix входит модуль
«Компрессия», который позволяет сжимать конечный размер HTML документа. Но на ряду с этим необходимо сжимать и
CSS / JS файлы и желательно их не только сжимать, но и объединять, что влечет за собой переопределение стилей
CSS и конфликты JS-скриптов, которые должны подключаться в определённом порядке.
1C-Bitrix также предоставляет для этого определенные инструменты. Но именно правильность последовательностей
CSS-стилей и JS-скриптов настраивает разработчик, а для этого могут потребоваться какие-то перестановки или оптимизации
подключения. Это в основном касается базового шаблона.
На что это влияет?
Чем быстрее браузер пользователя сайта получит статических текстовый контент — тем быстрее начнется его обработки
и отображения для клиента.
Например, рассмотрим случай, когда используется очень много JS-скриптов и CSS-стилей, но они все нужны только
на конкретных страницах. Более логично данные файлы подключать на каждой конкретной странице. Это даст прирост
в скорости загрузки, но при этом увеличит время генерации кешей и скорость первой загрузки у клиента.
Может быть вариант, когда используется немало скриптов и стилей, но они малы по объему. В этом случае более
логично использовать общий кеш CSS / JS файлов, чтобы при каждом следующем заходе клиент брал данные из кеша
браузера.
Как именно это работает?
При первом заходе на странице CMS формирует кеш стилей и скриптов и подключает в виде 2-ух файлов (CSS / JS).
При последующих заходах клиентов, если файлы не менялись, CMS отдает те же самые закешированные, а браузер, в
свою очередь, загружает их с локального кеша, вследствии чего скорость загрузки возрастает. Но если у нас в
шаблоне предусмотрены подключение разных стилей и скриптов для разных страниц, то процесс повторяется для
каждой страницы отдельно.
Для 1C-Bitrix данная оптимизация занимает от 3-х часов. Чем больше необходимо подключать скриптов и стилей на
разных страницах и чем больше возникает конфликтов при слиянии файлов, тем больше может потребоваться времени.
Но если в проекте подключается очень много файлов (CSS / JS), то данная настройка может дать до 10 баллов,
хороший прирост в скорости загрузки и отображении страницы.
Использование кеша браузера и удаления кода блокирующего отображение.
Из вышеизложенного вытекают пункты: «Используйте кеш браузера» и «Удалите код JavaScript и CSS, блокирующий
отображение верхней части страницы».
Использование закешированной версии браузера
Использование кеша браузера позволяет браузеру повторно не запрашивать файлы с сайта раньше указанного времени.
Т.е. сокращает время загрузки и количество обращений к серверу. Если сказать проще — мы говорим браузеру, что
данные скрипты, стили, картинки и т.д. не изменились, и их можно загрузить с локального кеша браузера (если это
возможно). Тем самым мы уменьшаем не только количество запросов к серверу, но также объем полученной информации
и время на ее обработку браузером.
К примеру, можно установить сроки хранения определенных данные на разное время, что даст дополнительные баллы
(от 5 до 10).
Варианты сроков обновления:
- Для JS-скриптов и CSS-стилей - 1 неделя
- Для картинок - 1 месяц
- Для прочих файлов - 2 недели
Данная настройка делается уже на стороне сервера с минимальным привлечением разработчиков, просто перечисляя
типы и время кеширования в конфигурационном файле web сервера, например apache.
Удаление кода блокирующего отображение контента.
Что же касается удаления кода, блокирующего отображение, то тут, другая картина. Пока браузер не загрузит
скрипты и стили, которые указаны в шапке html документа (<head></head>), он не будет отображать страницу. Самая
простая рекомендация — это перенести подключение JS файлов и части CSS файлов в конец страницы, но стоит
оставить часть CSS-кода прямо в документе для отображения первого экрана на ПК и мобильных устройствах. Это
может дать от 5 до 20 баллов прироста в скорости. Есть еще более простой вариант: показать лоадер (картинку
загрузки), пока страница не будет загружена полностью. Это достаточно практичный вариант, если страница очень
тяжелая.
Шрифты так же стоит перенести в самый конец документа для увеличения скорости отображения контента. Это
касается всех шрифтов: будут это внешние шрифты (например, Google Fonts) или же это будут локальные файлы
шрифтов. В результате в начале будет загружен шрифт, который указан по умолчанию (системный), после этого
подключиться шрифт, указанный в стилях сайта.
Данная доработка уже более серьезное вмешательство в шаблон и может занимать от 10 часов. Однако это делается не
для каждой страницы, а только один раз.
Сокращение не используемого CSS / JS кода на странице.
Пункты по сокращению CSS/JS-кода являются менее критичными и дают минимальный результат по скорости. Ситуация
меняется, если существует проблема переизбытка кода. Под этим термином мы подразумеваем наличие большого
количества стилей и/или скриптов, которые фактически не используются на конкретных страницах сайта.
В качестве примера можно привести такую частую ошибку при разработке, как использование больших библиотек ради
незначительной “фичи”: подключили UI библиотеку JQuery (в нее входят как js-файлы, так и css), использовали
ее только для формирования на странице табов (и только на нескольких или одной странице). В итоге, 95% кода
библиотеки никак не используются, но подгружаются в полном объеме. В данном случае целесообразнее написать свой
код для табов на сайте, убрав библиотеку вообще. Это даст существенный прирост скорости загрузки страницы,
благодаря сокращению размера кеша, размера подгружаемой информации, сокращению времени работы браузера по
обработке и отрисовке страницы.
Обычно чем старее сайт, тем больше там старого неиспользуемого кода, который достаточно сложно вычислить и
“почистить”. В некоторых случаях целесообразнее переписать код шаблонов заново (однако это сопоставимо с
разработкой нового сайта).
В данном пункте очень сложно спрогнозировать или посчитать какое время может понадобиться: все зависит от
конкретного шаблона сайта и того, как он был реализован. Максимум что может сделать новый разработчик — это пытаться
по частям отключать отдельные блоки и проверять повлияло ли это где-то на страницу. Однако, как уже было сказано,
спрогнозировать, сколько это займет времени, какой получится результат и не проявится ли после этого каких-то не
очевидных ошибок в других частях сайта, невозможно.
Сокращение HTML
Самым сложным, но в некоторых случаях самым эффективным может быть сокращение html кода и упрощение верстки.
Стоит учитывать сколько будет на странице элементов, как к ним браузер должен будет подставлять стили или
исполнять скрипты (например слайдер, табы, выпадающие списки).
Рассмотрим такой пример: на главной странице сайта в мобильной версии шаблона есть выпадающий фильтр по
каталогу. Фильтр имеет много свойств и большое количество значений, по которым возможна фильтрация.
Использование такого фильтра существенно снижало скорость загрузки страницы мобильной версии сайта, т.к.
процесс отрисовки страницы и инициализации скриптов данного фильтра занимает довольно много времени. Несмотря
на то, что данный фильтр был сделан «попапом», браузер обрабатывает все скрипты и отрисовывает все элементы
фильтра. По статистике менее 10% клиентов используют фильтр, поэтому было принято решение убрать попап, а
вместо него поставить ссылку на страницу с фильтром. Данное решение позволило поднять скорость загрузки и
отрисовки страницы, а сервис поднял оценку с 20 баллов до 50. Данная доработка заняла около 6 часов.
Сокращения время ответа сервера
Данный пункт уже больше относиться именно к отдаче контента сервером клиенту (браузера пользователя сайта). На
данный пункт влияет очень много факторов: настройки сервера, настройка базы данных, оптимизация
запросов к базе данных или внешним сервисам (например определение города по IP), использование кеширования и так
далее. На данную тему у нас есть отдельная статья которую мы рекомендуем к прочтению.
На что обратить особое внимание
Отталкиваясь от предыдущего списка, рассмотрим блок наиболее важных параметров скорости сайта:
Время загрузки первого контента
Время загрузки первого контента или первая отрисовка контента определяется интервалом времени между началом
загрузки страницы и появлением первого изображения или блока текста. То есть, это время, которое проходит между
вводом адреса сайта и отображением изображения или контента на первом экране (мобильного или ПК). На данный
показатель очень сильно влияют почти все параметры изложенные в первой части. Особенно ситуация из примера с
фильтром в «попапе», который увеличивал ожидание загрузки почти вдвое. Хорошо, когда это время составляет меньше
1.5 секунды.
Время загрузки для взаимодействия
Время загрузки для взаимодействия — это время, через которое клиент получает страницу, готовую к работе. То есть —
загруженную полностью, со всеми файла CSS / JS и выполненными скриптами (например инициализации табов, галерей,
lazyload и т.д.). На это должно уходить не более 5 секунд.
Время загрузки достаточной части контента
Время загрузки достаточной части контента — это время, через которое заполняется первый экран (мобильного или
ПК) контентом. Время загрузки первого экрана контентом не должно превышать 2 секунд.
Время окончания работы ЦП
Время окончания работы ЦП — это период, через который загружаемая страница может реагировать на действия
пользователя. Он может быть меньше времени загрузки для взаимодействия. Данный показатель должен быть меньше
4 секунд.
Для помощи Google выпустил инструмент и пояснения для примерной оценки влияния различных параметров на итоговые
значения оценки.
Отличие версий анализатора и его варианты веса каждой из опций https://developer.chrome.com/docs/lighthouse/performance/performance-scoring/#weightings
Также есть визуальный инструмент, который отображает, какие именно параметры оптимальнее всего будет увеличивать
в каждом конкретном случае https://googlechrome.github.io/lighthouse/scorecalc/
Примеры оптимизаций
Для иллюстрации эффективности нашего подхода к оптимизации сайтов, ниже приведем результаты двух последних
работ.
Сайт ipol.ru
Время работы - 45 часов.
Было:
- Мобильные устройства - около 30 баллов в среднем.
- ПК - около 50 баллов в среднем.
Стало:
- Мобильные устройства - около 79 баллов в среднем.
- ПК - около 97 баллов в среднем.
Сайт kovervdom.ru
Время работы - 33 часа.
Было:
- Мобильные устройства - около 30 баллов в среднем.
- ПК - около 58 баллов в среднем.
- Страница с фильтром из примеров выше - 6 баллов.
Стало:
- Мобильные устройства - около 67 баллов в среднем.
- ПК - около 94 баллов в среднем.
- Страница с фильтром из примеров выше - 52 баллов.
Данный опыт мы применяли и на ряде других сайтов. По итогам наших работ все они показали хорошие результаты
тестирования.
Важно понимать, что в статье описаны общие аспекты оптимизации. Но существуем множество частных случаев, где
необходимо применять другие методы и подходы, которые нужно рассматривать и обсуждать в индивидуальном
порядке. Например, существенная часть проблем часто кроется в интеграциях CMS 1C-Битрикс с самописными модулями
и компонентами.
Вместо итога
Каждый сайт уникален. Оценить текущие и потенциальные показатели работы сайта можно только в индивидуальном
порядке, имея возможность проанализировать его исходных код и контент. На такой анализ в среднем уходит от 10
часов.
В процессе анализа сайта мы выявляем проблемные места и подбираем для каждого из них подходящее решение. Часть
проблем может быть в генерации контента, где то могут быть не оптимальные запросы к базе, где то могут быть
излишние ожидания от внешних сервисов (при каждом хите запрашивать у внешнего сервиса гео локацию по ip адресу)
и т.д. Для части проблем может быть несколько различных решений по их эффективности и трудозатратам.
Чаще всего такие процессы разбиваются по итерациям, каждая из которых по-своему улучшает скорость работы сайта
и показатели Google pagespeed. Например, первично устраняют долгий ответа от сервера, после чего переходят к
оптимизации изображений после чего к сокращению и оптимизации css / js-файлов.