 |
В качестве введения в статью рассмотрим два тезиса: "Интернет-магазин создается, в первую очередь, для получения прибыли" и "Реклама - двигатель торговли".
Проблема возникает, когда приходится искать золотую середину между тратами денег на рекламу и получением максимального дохода с продаж. Определить, в нужном ли направлении тратятся средства на объявления, можно только анализируя ряд параметров, определяющих эффективность рекламной кампании, таких как количество переходов по рекламным ссылкам, процент отказов, достижение конверсий, итп. Приоритентой целью анализа является сравнение трат на рекламу с выгоды, получаемой от нее. Иными словами, чем больше заказов (и чем больше денег они приносят!) делается при переходе по рекламной ссылке - тем эффективнее кампания. Осталась "мелочь" - отслеживать прибыль с различных рекламных объявлений. Решить эту мелочь можно, конечно, многими способами, но сейчас речь пойдет о сервисе Google Analytics.
|
|
Краткий ликбез
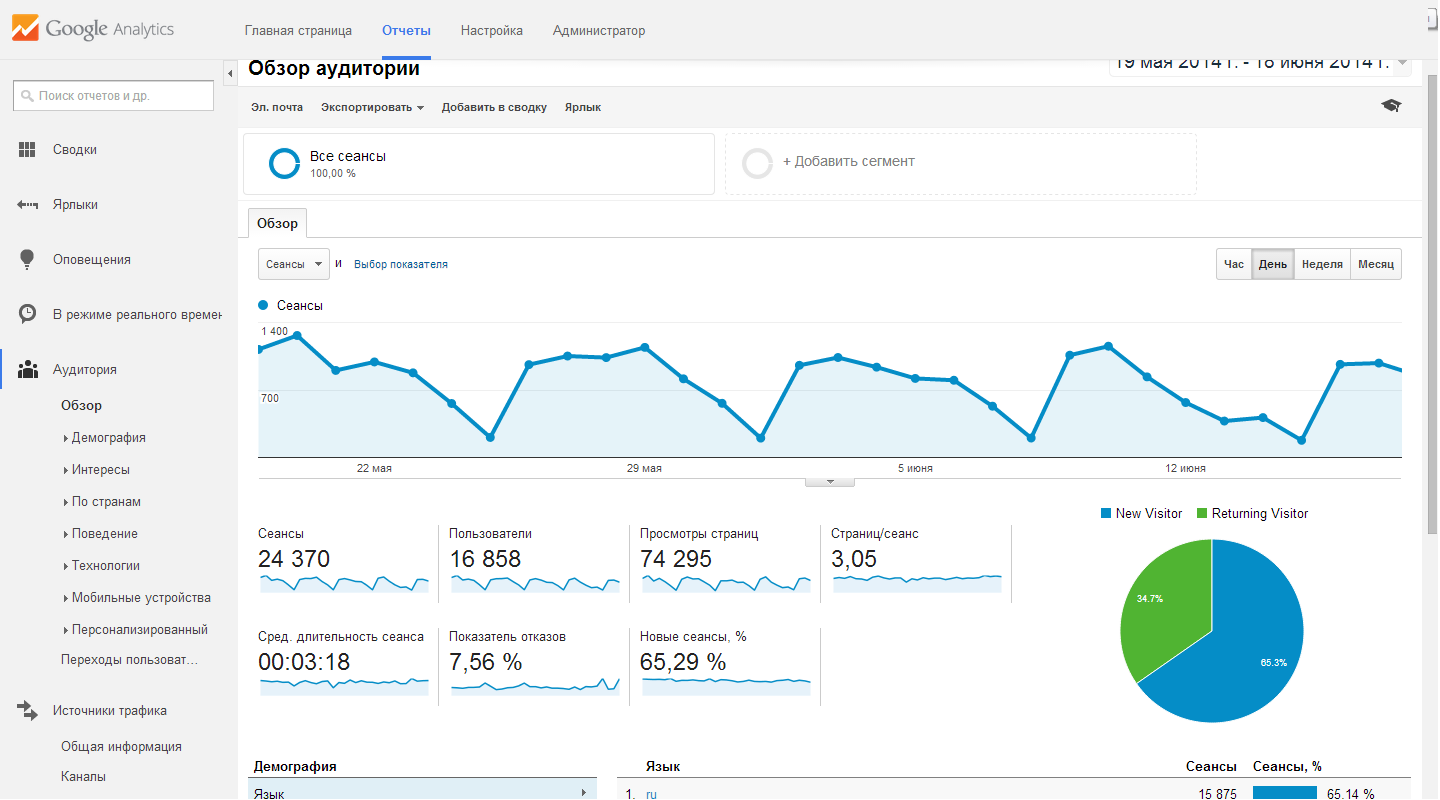
Про необходимость сбора аналитики и прелести сервиса Google Analytics написано более чем достаточно. Тут вам и обзор посетителей сайта, и их интересы и источники переходов - все, что душе угодно. Нас же больше всего интересует такой аспект сервиса, как "Электронная торговля", который отвечает за сбор сведений по оформленным заказам.
Подключение
- Регистрируемся в сервисе аналитики.
- На странице аналитики заходим во вкладку Администратор -> Выбираем ресурс -> Код отслеживания -> и еще раз Код отслеживания. Получаем скрипт, который необходимо вставить на страницы, которые нужно отслеживать. Запомним функцию ga() - она отвечает за подключенное API Гугла.
(function(i,s,o,g,r,a,m){i["GoogleAnalyticsObject"]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,"script","//www.google-analytics.com/analytics.js","ga"); // подключаем апи
ga("create", "...", "..."); // сообщаем, для кого отсылаем аналитику
ga("send", "pageview"); // а тут регистрируем посещение старницы
- Подключим Электронную торговлю. Для этого вернемся назад на вкладку Администратор -> Представление -> Настройки электронной торговли. Все, что надо сделать - так это переключить флажок "Включить электронную торговлю" в положение "ВКЛ".
- Теперь надо регистрировать оформленный заказ.
ga("require", "ecommerce", "ecommerce.js"); // подключаем библиотеку Электронной торговли
ga("ecommerce:addTransaction", { // создаем транзакцию. Это тот же заказ, только который передается в Google.
"id": "id заказа",
"affiliation": "К кому относится заказ",
"revenue": "Цена",
"shipping": "Доставка",
"tax": "Налог",
"currency": "Валюта"
});
ga("ecommerce:addItem", { // прикрепляем товар к транзакции
"id": "id заказа, к которому прикрепим товар",
"name": "название",
"sku": "sku",
"category": "категория, к которой относится товар",
"price": "цена товара",
"quantity": "количество",
});
ga("ecommerce:send"); // отсылаем транзакцию в Аналитику. Через несколько минут она появится в отчетах
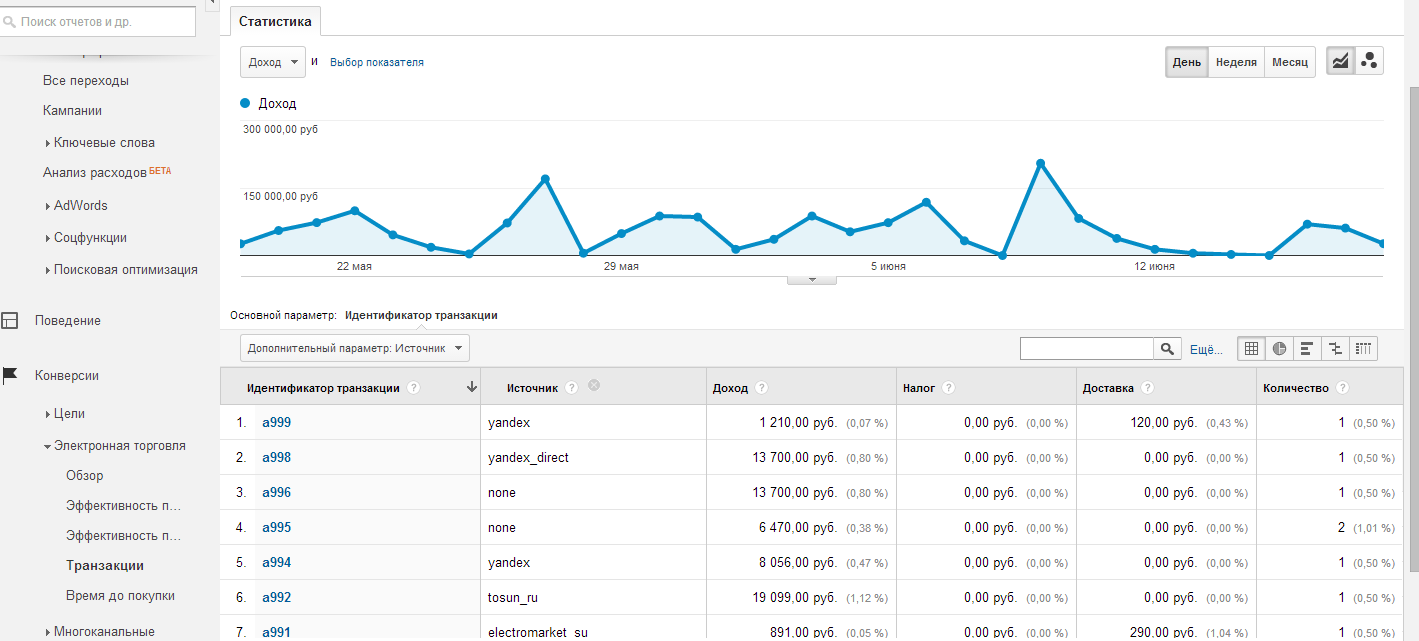
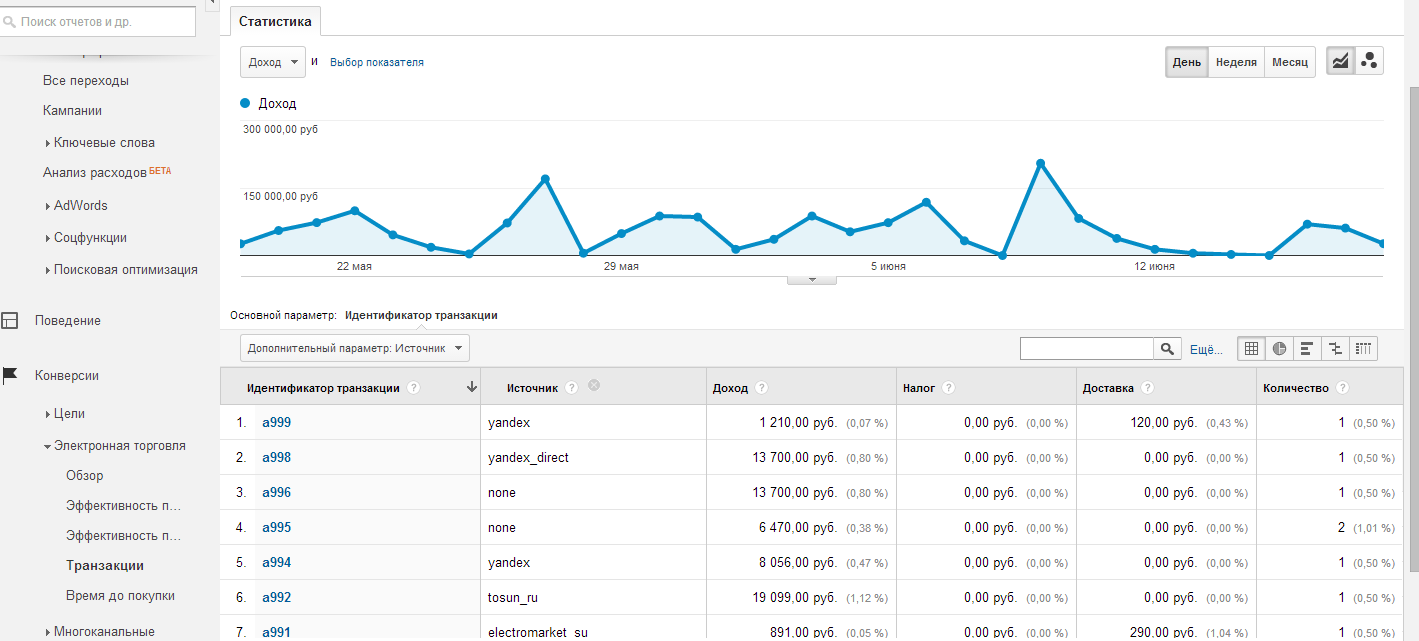
- Смотрим результат. Для этого переходим на вкладку Отчеты -> Конверсии -> Электронная торговля. Если вам повезет - транзакция появится сразу, но зачастую надо немного подождать.
- Анализируем. Например, прямо на странице Обзор: в столбце "Главные источники дохода" выбираем "Источник или канал" и смотрим, сколько денег принесла та или иная рекламная кампания.

Регистрация заказов в аналитике должна сопровождаться рядом проверок, так как удалить что-либо из аналитики... проблематично (если вообще возможно)).
Подключение для Битрикса
Подключение аналитики нами было произведено на сайте, созданном с помощью 1C Bitrix, поэтому детальнее рассмотрим подключение Электронной торговли на этом фреймворке, конкретно - на компоненте "Одношаговое оформление заказа" (sale.order.ajax).
Очевидно, что информацию о заказе необходимо отправлять только когда покупатель нажал кнопку "Оформить", причем недопустить повторную отправку одного и того же заказа (строго говоря, выгружать нужно только тогда, когда за заказ получены деньги, чтобы отсеять отказы и переоформления, но пока этот случай опустим). Для этого идеально подойдет страница стардартного шаблона confirm.php, куда пользователь редиректится при успешном оформлении. На ней доступен массив $arResult, который содержит все необходимые сведения о заказе (а вот товары придется получать запросом к базе данных). Главная проблема здесь - не дать отправить аналитику второй раз, скажем, когда пользователь обновит страницу или зайдет на нее еще раз. Это можно решить банальным поднятием флага в сессии при заполнении полей заказа (в стандартном шаблоне - template.php, после условия редиректа) и опусканием его при первом заходе на confirm.php.
Заказы через звонки
Нередко пользователи не утруждают себя заполнением формы заказа (или просто нуждаются в консультации), предпочитая звонить в магазин и оформлять заказ силами менеджеров, однако в этом случае теряется источник перехода на сайт (не будет же оператор серьезного сайта уточнять по телефону, каким образом покупатель зашел на сайт). Попробуем же заполнить этот пробел.
Сведения об источнике перехода (а так же множество другой информации) магическим образом хранится сервисом Google"а, и единственное связующее звено - некая кука под названием _ga, которая хранит ключ, который АПИ Аналитики самостоятельно считывает и идентифицирует пользователя по нему. Следовательно, алгоритм будет следующий:
- Передача информации о куки _ga пользователя менеджеру.
- Оформление менеджером заказа от лица пользователя с использованием его куки.
Первый пункт решим следующим образом: при посещении пользователем сайта, ему присваивается уникальный числовой идентификатор, который выводится, например, в футере сайта. В папке сайта создается файл с именем, равным идентификатору, в котором хранится значение его куки (берется из $_COOKIE["_ga"]). Можно, конечно, задействовать базу данных ценой постоянно добавляемых и удаляемых строк. При звонке менеджер просит покупателя назвать свой id и вводит его в специально подготовленное поле, видимое только менеджерам, при оформлении заказа.
Второй пункт будет уже интереснее.
Во-первых, в шаблоне оформления заказа создаем поле ввода id-шника покупателя. При оформлении заказа нужно считать значение этого поля и загрузить данные из соответствующего файла в куку _ga. Причем сделать это нужно обязательно раньше подключения скрипта гугла, ибо куку _ga он считывает в моммент инициализации АПИ. Как это сделать? Например, в файле template.php в блоке, отвечающим за переход на страницу оформленного заказа (confirm.php), определить который можно по условию if(strlen($arResult["REDIRECT_URL"]) > 0){ запишем в сессию название файла с кукой, которое находится в массиве $_REQUEST в отведенном ему поле.
Во-вторых, нужно эту куку проинициализировать. В header.php, где, скорей всего и находится скрипт подключения АПИ Аналитики, обязательно ДО него, заменить скриптом куку. Например, используя следующий объект:
var CookieManager = {
set: function (name, value, days) {
var expires = "";
if (days) {
var d = new Date();
d.setTime(d.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + d.toGMTString();
}
document.cookie = name + "=" + value + expires + "; path=/; domain="; //обязательно проверьте правильность указания домена!!!
},
remove: function (name) {
this.set(name, "", -1);
}
};
CookieManager.remove("_ga"); // удаляем куку менеджера
CookieManager.set("_ga","значение куки покупателя"); // выставляем куку покупателя
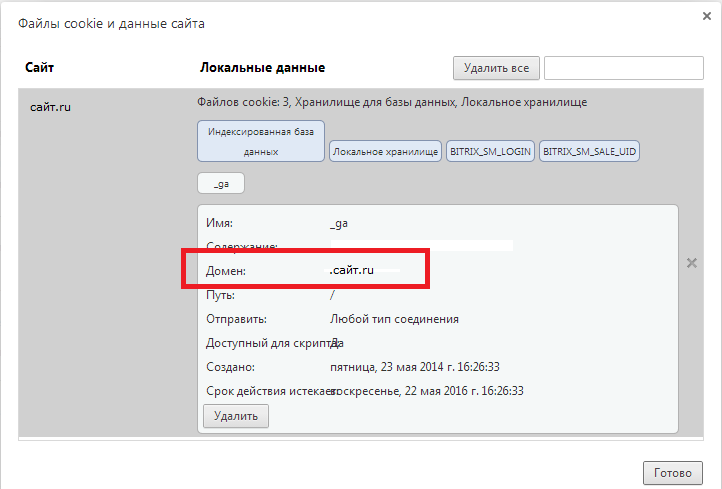
В приведенном примере самое главное - правильно указать домен, так как если кука _ga установлена для другого домена - она будет проигнорирована Аналитикой. Домен, с которого Аналитика считает куку можно посмотреть на примере выставленной Аналитикой кукой в настройках браузера. На примере Google Chrome это можно сделать следующим образом: заходим в настройки -> Показать дополнительные настройки -> Личные данные -> Настройки контента -> Файлы cookie -> Все файлы cookie и данные для сайтов. В открывшемся списке выбираем сайт, для которого выставляем куку, кликаем на него. В окне ищем _ga, щелкаем по ней и наблюдаем домен.
После чего не забываем удалить параметр сессии. И кстати, позаботьтесь об удалении старых файлов с сессиями, чтобы они не захламили хостинг.
Может быть и такое, что необходимо указать свой источник перехода, например, при оформлении тестовых заказов или переводе данных с каких-нибудь внешних источников. Здесь на помощь придет UTM-метка вида ?utm_source=ИСТОЧНИК&utm_medium=M_test&utm_campaign=КАМПАНИЯ, добавив которую в адресную строку (а в нашем случае - в момент редиректа с template.php на confirm.php) можно задать новый источник перехода.
Исходный код
Несчастный код расположен в нескольких файлах, а свалить его надо в кучу. Постараюсь снабдить его достаточным количеством комментариев.
header.php - шаблон шапки сайта, подключение АПИ и инициализация куки
footer.php - шаблон футера сайта, задаем id пользователю
template.php - шаблон оформления заказа, тут несколько ключевых моментов
<?
if(!$USER->IsAuthorized() && $arParams["ALLOW_AUTO_REGISTER"] == "N")
{
// это нам не интересно
}
else
{
if($arResult["USER_VALS"]["CONFIRM_ORDER"] == "Y" || $arResult["NEED_REDIRECT"] == "Y")
{
if(strlen($arResult["REDIRECT_URL"]) > 0)
{
// это место, где пользователь редиректится на страницу подтверждения оформления заказа (confirm.php), тут выставим UTM-метки
$gglRedirParams=""; // здесь будут храниться UTM-метки
if($_REQUEST["gglClientId"]){ // если что-то передалось в поле gglClientId, в которое менеджер вбивает id пользователя, или код UTM-метки
$_REQUEST["gglClientId"] = strtolower(trim($_REQUEST["gglClientId"]));
/*
$arUTMs - это массив из UTM-меток вида
$arUTMs = array(
"T" => array( // код UTM-метки
"utm_source"=> "test", //параметры для Аналитики
"utm_medium"=> "test",
"utm_campaign"=> "test",
"description" => "тестовый переход "
),
);
*/
foreach($arUTMs as $k=>$v) { // составляем UTM-метку для редиректа(если надо, конечно)
$k = strtolower(trim($k));
if($k == $_REQUEST["gglClientId"])
{
foreach ($v as $key=>$val) {
if($key == "description") continue;
if($gglRedirParams) $gglRedirParams .= "&";
$gglRedirParams .= $key."=".$val;
}
break;
}
}
if(!$gglRedirParams)
$_SESSION["gglClientId"]=$_REQUEST["gglClientId"]; // если метка не задана - выставляем в сессию название файла, в котором хранится кука
else { // а если задана - то добавляем ее к адресу редиректа
if(strpos(CUtil::JSEscape($arResult["REDIRECT_URL"]),"?")===false)
$gglRedirParams="?".$gglRedirParams;
else
$gglRedirParams="&".$gglRedirParams;
}
}
?>
<script type="text/javascript">
window.top.location.href="<?=CUtil::JSEscape($arResult["REDIRECT_URL"]).$gglRedirParams?>"; // совершаем переход
</script>
<?
die(); // все - прах
}
// тут не наше
}
else // редиректа нет - генерируется страница оформления заказа
{
$_SESSION["GA_ON"]=true; // поднимаем флаг в сессии, который разрешит отсылать заказ в Аналитику
// здесь отмучились
?>
confirm.php - шаблон подтверждения оформления заказа, тут отсылаем аналитику
<?
if($_SESSION["GA_ON"]==true){ // отсылаем, если разрешено?>
<script>
ga("require", "ecommerce", "ecommerce.js"); // запрос библиотеки
//составляем транзакцию из arResult
ga("ecommerce:addTransaction", {
"id": "<?=$arResult["ORDER"]["ID"]?>", // id заказа
"affiliation": "affiliation",
"revenue": "<?=$arResult["ORDER"]["PRICE"]?>", // стоимость заказа
"shipping": "<?=$arResult["ORDER"]["PRICE_DELIVERY"]?>", // стоимость доставки
"tax": "<?=$arResult["ORDER"]["TAX_VALUE"]?>", // налоги тоже учтем
"currency": "<?=$arResult["ORDER"]["CURRENCY"]?>" // укажем валюту
});
<?
//выгрузим товары вместе с категориями
$arItems=array();
$arIds=array();
$basItems=CSaleBasket::GetList(array(),array("ORDER_ID"=>$arResult["ORDER"]["ID"])); // соберем информацию о товарах в корзине
while($basItem=$basItems->Fetch()){?>
ga("ecommerce:addItem", {
"id": "<?=$arResult["ORDER"]["ID"]?>",
"name": "<?=str_replace(""",""",$basItem["NAME"])?>", // не забываем про яваскриптовые кавычки
"sku": "<?=$basItem["PRODUCT_ID"]?>",
"price": "<?=$basItem["PRICE"]?>",
"quantity": "<?=$basItem["QUANTITY"]?>",
});
<?}
unset($_SESSION["GA_ON"]); // удаляем флаг разрешения отсылки транзакции
?>
ga("ecommerce:send"); // отсылаем заказ
</script>
<?}?>
По этой теме можно много еще чего нагородить, однако эфирное время подошло к концу.
В качестве домашней работы можно взять модификацию кода для отсылания аналитики в момент подтверждения заказа.
Алгоритм будет примерно следующий:
- Организация хранения куки пользователя в свойстве заказа.
- Подписка на событие оплаты заказа и создание функции-обработчика, которая отошлет curl-запрос на страницу, отсылающую аналитику.
- Cоздание страницы, отсылающий аналитику в использованием данных из заказа.